React Native - Generate QR Code - Mobile Application development

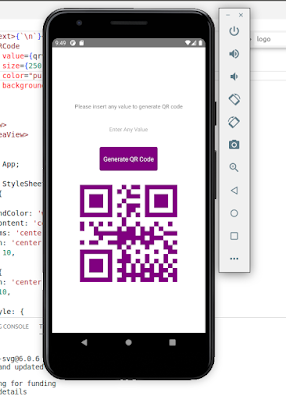
Congratulations! You are standing in the right place! In this article, we are making a TextInput to get the value for QR Code and after clicking on “Generate QR Code” it will engender the QR Code. QR Code withal kenned as Quick Response Code is a trademark for the two-dimensional barcode. QR Code is a machine-readable block enabled code for encoding numeric value and alphabetic value. The QR Code stores information within a block of images and can store multiple types of information, They are very expeditious responsible and can be readable expeditiously and decoded. Screenshot Implementation: First, You must set up your local development environment. Follow the below link to set up your local environment. https://www.knowledgefactory.net/2021/01/react-native-environment-setup-create-demo.html After executing the commands mentioned in this link , a folder with a specified name is created with the following contents. Install react-native-svg and react-native-qrcode-svg package, whic


