Angular 10 - Event Binding

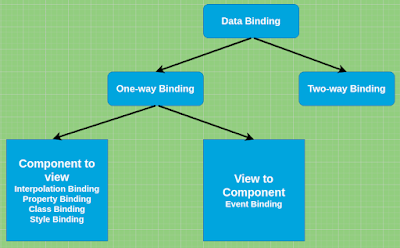
In Angular, event binding is utilized to handle the events raised by the utilizer actions like button click, mouse movement, etc. When the DOM event transpires at an element(e.g. click, key down, etc...) it calls the designated method in the particular component. Syntax < button (click) = " onShow() " > Show </ button > Let us consider an example to understand this better. Example1: Using click event on the input element. app.component.html <h1> Knowledgefactory </h1> <input (click)= "myAction($event)" value= "Knowledgefactory" > app.component.ts import { Component } from '@angular/core' ; @Component({ selector: 'app-root' , templateUrl: './app.component.html' , styleUrls: [ './app.component.css' ] }) export class AppComponent { myAction(event) { alert(event.toElement.value) } } In the app.component.html file, we have defined a button and added a